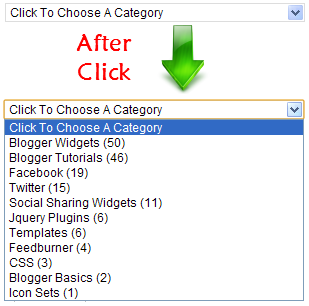
Regain control of your sidebar, shrink the widget -by converting it into a dropdown (or is it a pulldown?) menu. Your labels widget size will be reduced to just one line! And only expand into a full list when you click it.

Before applying this hack, you must already have a Label widget installed.
If you don’t have one, go to Design > Page Elements and add it.
Now let’s make the dropdown:
If you don’t have one, go to Design > Page Elements and add it.
Now let’s make the dropdown:
How To Create Dropdown Menu For Labels Widget
- 1. Go to Dashboard > Design > Edit HTML.
- 2. Back up your template.
- 3. Make sure you DO NOT tick the Expand Widget Templates checkbox.
- 4. Look for the following lines in your HTML code:
<b:widget id='Label1' locked='false'
title='Labels' type='Label'/>
5. Replace that line with this code:
<b:widget id='Label1' locked='false'
title='Categories' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<select style='width:100%'
onchange='location=this.options[this.selectedIndex].value;'>
<option>Click To Choose a Category</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>- 6. If you want change the width of the drop down menu then change this value width:100% to any percentage, or pixel (px).
- 7. To change the phrase “Click To Choose a Category” then find this line Click To Choose a Category and replace it with your preferred phrase.
- 8. If you do not want to show post count at the end of each label then delete this line (<data:label.count/>) .










0 comments:
Post a Comment